Table of Content
- Introduction
- Usage of Cypress1
- Usage of Cypress2
- Usage of Cypress3
- Usage of Cypress4
- Conclusion
- Reference
📌 Introduction
안녕하세요. 이번 포스팅에서는 e2e test를 진행합니다. Cypress를 이용하여 진행하게 될 것입니다. 🎉 이번 포스팅은 간단하게 tdd-todo를 통하여 5개의 todo를 추가해보고 5개가 정말로 추가가 됬는지에 관한 e2e테스트를 진행하려고 합니다.
🚨해당 포스팅에서는 설치 방법에 대해서는 다루지 않습니다. 또한 Cypress의 문법과 같은 자세한 방법은 다루지 않습니다.
📌 Usage of Cypress1
Cypress를 이용하기 전에 DOM 탐색 할때 항상 염두해야 하는 것이 있습니다. 그것은 다음과 같습니다.
🤟🏻 DOM 탐색: 잘못된 예
container.querySelector('.box > .value')
.querySelector('span.value')
.querySelector('.text.white')
container.children[0];
🤟🏻 DOM 탐색: 올바른 예
container.querySelector('.count-value')
기능만을 위한 의미있는 클래스명 사용
container.querySelector('[data-testid="count-value"]')
테스트를 위한 별도의 속성값 사용
이렇게 사용을 해주는 이유는 html과 같은 시각적인 요소가 바뀌었을때 테스트가 금방 깨지는 것을 방지 하기 위함입니다.
📌 Usage of Cypress2
최대한 자주 쓰이는 것들은 command로 등록해주는 것이 좋습니다.
// commands.js
Cypress.Commands.add('cget', (datacy) => cy.get(`[data-cy=${datacy}]`));저는 항상 dom을 가져올때 data-cy로 설정을 합니다. 위 처럼 단축키를 등록해주지 않은 상황에서는 cy.get('[data-cy=${datacy}]')처럼 불러오게 되어있어 귀찮을때가... 있습니다. 그래서 한번에 cy.cget('datacy')로 불러올 수 있습니다.
이렇게 하는 이유는 테스트 코드를 보면 테스트 의도가 명확하게 나와있어야 하는데 e2e테스트 코드는 대부분 그렇지 못하기 때문입니다. 따라서 최대한 일상 언어(사람에게 편안함을 주는)으로 된 commands를 이용하여 이러한 부분을 줄이기 위함입니다.
📌 Usage of Cypress3
세번째는 한개의 동작으로 많은 테스트를 할 수 있게 해야합니다.
이렇게 작성하는 이유는 간결성을 지키기 위해서 입니다. e2e 코드는 실제 동작을 선언하는 코드들로 이루어져 있어서 자칫 하면 코드의 길이가 기하급수 적으로 길어지게 됩니다. 또한 이렇게 길어진 코드는 가독성이 떨어지며 위에 언급했던 의도 조차 매우 불분명 해지게 됩니다. 또한 fail이 떨어지게 되어도 debug하기가 매우 어려워 집니다.(어느 동작에서 정확하게 어떤 오류가 발생했는지 모르기 때문입니다.) 따라서 한개의 동작을 하더라도 최대한 많은 테스트가 수반되어 질 수 있도록 해야합니다.
예를 들어 보겠습니다.

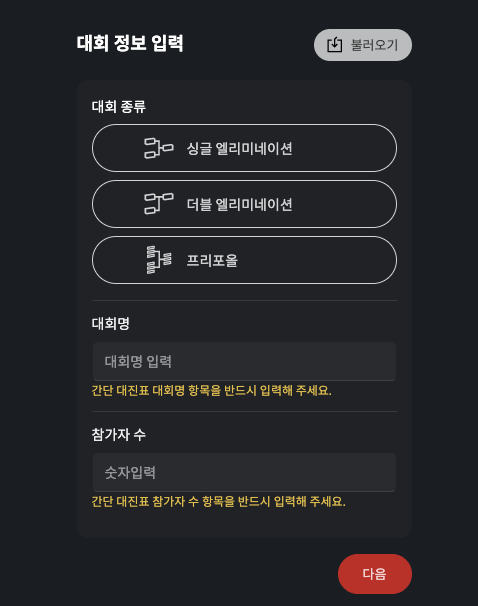
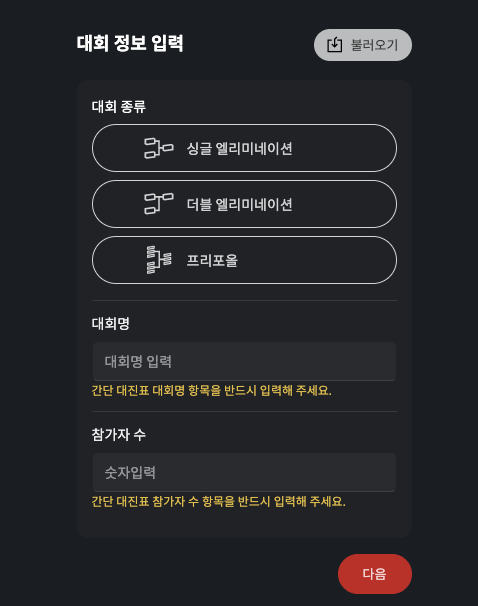
위의 그림에서 다음 버튼을 누른다고 가정하겠습니다.

다음 버튼을 누르는 행위는 총 4가지를 테스트를 하게 됩니다.
- 대회명을 입력하라는 메세지가 정확하게 나오는지
- 참가자 수를 입력하라는 메세지가 정확하게 나오는지
- (사진에서는 나오진 않지만)토스트 메세지가 정확하게 출력이 되는지
- 폼이 다채워지지 않으면 route 이동이 되지 않게 하는지
이런식으로 최대한 한개의 동작으로 많은 것을 확인할 수 있는 코드를 우선적으로 작성하고 그뒤에 에러가 많이 날 부분을 세부적으로 작성을 하는게 좋습니다.
📌 Usage of Cypress4
이제 정말 실제로 사용한 것을 보여드리겠습니다. 코드는 다음과 같습니다.
describe('Todo Cypress test', () => {
it('Add 5 Todos test', () => {
cy.visit('/'); // 메인 '/'로 갑니다. -> localhost:xxxx
for (let i = 1; i < 6; i += 1) { // 총 5번 for 문을 돕니다.
cy.cget('todoInsertInput').type(`test${i}`); // test1, test2, test3 ....을 입력합니다.
cy.cget('todoAddBtn').fclick(); // 추가하기 버튼 클릭
}
cy.cget('listTodo').should('have.length', 5); // 실제로 5개가 추가가 됬는지 체크를 합니다.
});
});📌 Conclusion
e2e테스트는 지난 포스팅 처럼 storybook과 logic테스트처럼 신경 쓸 것은 딱히 없습니다. 하지만 e2e테스트로 어떤 부분까지 테스트를 해야하는가에 관한 부분은 항상 고민스럽습니다. (unit test에서 걸러질 수도 있고 storybook 테스트에서도 공통된 부분이 존재하기 때문) 그래서 제가 생각한 방법은 다음과 같습니다.
- view의 형태를 고쳐도 에러가 안나는 정도의 테스트
- 최대한 많은 logic을 대량으로 묶어서 테스트(처음 부터 끝까지 잘돌아 가는 것을 보기 위함)
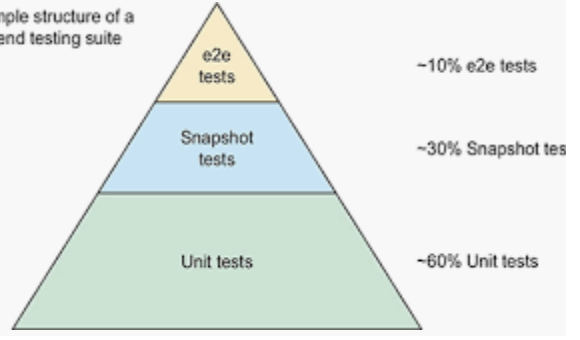
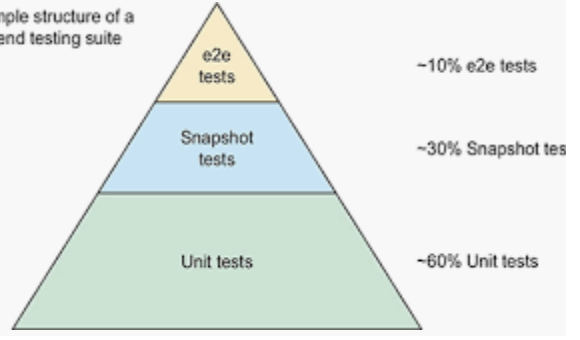
여기서 두번째는 그렇다고 치더라도 첫번째는 도대체 왜? 라는 질문이 들수도 있습니다. 이것은 회사 프로젝트는 많은 view가 바뀌기 때문입니다. View적인 부분까지 테스트를 하다보면 2주마다 바뀌는 view를 테스팅하기에는 너무 벅차기 때문입니다. 그래서 항상 이피라미드는 기억하세요. (snap shot 테스트는 storybook으로 대체 가능합니다.)

다음 시간에는 TDD를 하면서 겪는 애로사항들과 저에 관한 생각들을 정리하는 포스팅으로 만나요~~
📌 Reference
- Testing Vue.js Applications by Edd Yerburgh
- 실용적인 프론트엔드 테스트 전략
- Cypress 공식 홈
'Vue TDD' 카테고리의 다른 글
| Vue TDD - 회고편 (0) | 2020.08.10 |
|---|---|
| Test code 쉽게 쓰기 - 1 (0) | 2020.08.06 |
| Vue TDD - Storybook 편 (0) | 2020.07.31 |
| Vue TDD - Vuex 편 (0) | 2020.07.30 |
| Vue TDD - Component 편 (0) | 2020.07.25 |
Table of Content
- Introduction
- Usage of Cypress1
- Usage of Cypress2
- Usage of Cypress3
- Usage of Cypress4
- Conclusion
- Reference
📌 Introduction
안녕하세요. 이번 포스팅에서는 e2e test를 진행합니다. Cypress를 이용하여 진행하게 될 것입니다. 🎉 이번 포스팅은 간단하게 tdd-todo를 통하여 5개의 todo를 추가해보고 5개가 정말로 추가가 됬는지에 관한 e2e테스트를 진행하려고 합니다.
🚨해당 포스팅에서는 설치 방법에 대해서는 다루지 않습니다. 또한 Cypress의 문법과 같은 자세한 방법은 다루지 않습니다.
📌 Usage of Cypress1
Cypress를 이용하기 전에 DOM 탐색 할때 항상 염두해야 하는 것이 있습니다. 그것은 다음과 같습니다.
🤟🏻 DOM 탐색: 잘못된 예
container.querySelector('.box > .value')
.querySelector('span.value')
.querySelector('.text.white')
container.children[0];
🤟🏻 DOM 탐색: 올바른 예
container.querySelector('.count-value')
기능만을 위한 의미있는 클래스명 사용
container.querySelector('[data-testid="count-value"]')
테스트를 위한 별도의 속성값 사용
이렇게 사용을 해주는 이유는 html과 같은 시각적인 요소가 바뀌었을때 테스트가 금방 깨지는 것을 방지 하기 위함입니다.
📌 Usage of Cypress2
최대한 자주 쓰이는 것들은 command로 등록해주는 것이 좋습니다.
// commands.js
Cypress.Commands.add('cget', (datacy) => cy.get(`[data-cy=${datacy}]`));저는 항상 dom을 가져올때 data-cy로 설정을 합니다. 위 처럼 단축키를 등록해주지 않은 상황에서는 cy.get('[data-cy=${datacy}]')처럼 불러오게 되어있어 귀찮을때가... 있습니다. 그래서 한번에 cy.cget('datacy')로 불러올 수 있습니다.
이렇게 하는 이유는 테스트 코드를 보면 테스트 의도가 명확하게 나와있어야 하는데 e2e테스트 코드는 대부분 그렇지 못하기 때문입니다. 따라서 최대한 일상 언어(사람에게 편안함을 주는)으로 된 commands를 이용하여 이러한 부분을 줄이기 위함입니다.
📌 Usage of Cypress3
세번째는 한개의 동작으로 많은 테스트를 할 수 있게 해야합니다.
이렇게 작성하는 이유는 간결성을 지키기 위해서 입니다. e2e 코드는 실제 동작을 선언하는 코드들로 이루어져 있어서 자칫 하면 코드의 길이가 기하급수 적으로 길어지게 됩니다. 또한 이렇게 길어진 코드는 가독성이 떨어지며 위에 언급했던 의도 조차 매우 불분명 해지게 됩니다. 또한 fail이 떨어지게 되어도 debug하기가 매우 어려워 집니다.(어느 동작에서 정확하게 어떤 오류가 발생했는지 모르기 때문입니다.) 따라서 한개의 동작을 하더라도 최대한 많은 테스트가 수반되어 질 수 있도록 해야합니다.
예를 들어 보겠습니다.

위의 그림에서 다음 버튼을 누른다고 가정하겠습니다.

다음 버튼을 누르는 행위는 총 4가지를 테스트를 하게 됩니다.
- 대회명을 입력하라는 메세지가 정확하게 나오는지
- 참가자 수를 입력하라는 메세지가 정확하게 나오는지
- (사진에서는 나오진 않지만)토스트 메세지가 정확하게 출력이 되는지
- 폼이 다채워지지 않으면 route 이동이 되지 않게 하는지
이런식으로 최대한 한개의 동작으로 많은 것을 확인할 수 있는 코드를 우선적으로 작성하고 그뒤에 에러가 많이 날 부분을 세부적으로 작성을 하는게 좋습니다.
📌 Usage of Cypress4
이제 정말 실제로 사용한 것을 보여드리겠습니다. 코드는 다음과 같습니다.
describe('Todo Cypress test', () => {
it('Add 5 Todos test', () => {
cy.visit('/'); // 메인 '/'로 갑니다. -> localhost:xxxx
for (let i = 1; i < 6; i += 1) { // 총 5번 for 문을 돕니다.
cy.cget('todoInsertInput').type(`test${i}`); // test1, test2, test3 ....을 입력합니다.
cy.cget('todoAddBtn').fclick(); // 추가하기 버튼 클릭
}
cy.cget('listTodo').should('have.length', 5); // 실제로 5개가 추가가 됬는지 체크를 합니다.
});
});📌 Conclusion
e2e테스트는 지난 포스팅 처럼 storybook과 logic테스트처럼 신경 쓸 것은 딱히 없습니다. 하지만 e2e테스트로 어떤 부분까지 테스트를 해야하는가에 관한 부분은 항상 고민스럽습니다. (unit test에서 걸러질 수도 있고 storybook 테스트에서도 공통된 부분이 존재하기 때문) 그래서 제가 생각한 방법은 다음과 같습니다.
- view의 형태를 고쳐도 에러가 안나는 정도의 테스트
- 최대한 많은 logic을 대량으로 묶어서 테스트(처음 부터 끝까지 잘돌아 가는 것을 보기 위함)
여기서 두번째는 그렇다고 치더라도 첫번째는 도대체 왜? 라는 질문이 들수도 있습니다. 이것은 회사 프로젝트는 많은 view가 바뀌기 때문입니다. View적인 부분까지 테스트를 하다보면 2주마다 바뀌는 view를 테스팅하기에는 너무 벅차기 때문입니다. 그래서 항상 이피라미드는 기억하세요. (snap shot 테스트는 storybook으로 대체 가능합니다.)

다음 시간에는 TDD를 하면서 겪는 애로사항들과 저에 관한 생각들을 정리하는 포스팅으로 만나요~~
📌 Reference
- Testing Vue.js Applications by Edd Yerburgh
- 실용적인 프론트엔드 테스트 전략
- Cypress 공식 홈
'Vue TDD' 카테고리의 다른 글
| Vue TDD - 회고편 (0) | 2020.08.10 |
|---|---|
| Test code 쉽게 쓰기 - 1 (0) | 2020.08.06 |
| Vue TDD - Storybook 편 (0) | 2020.07.31 |
| Vue TDD - Vuex 편 (0) | 2020.07.30 |
| Vue TDD - Component 편 (0) | 2020.07.25 |
