📌 목차
- Introduction
- Gherkin?이 뭔데?
- Gherkin 키워드
- Good And Bad Gherkin example
- Conclusion
- Reference
📌 Introduction
안녕하세요. 이번 포스팅은 드디어 BDD를 시작하는 첫걸음 입니다. 바로 Gherkin인데요. 그럼 지금부터 Gherkin이 뭔지 사용은 어떻게 하는지에 대해 알아보겠습니다. 👍
📌 Gherkin?이 뭔데?
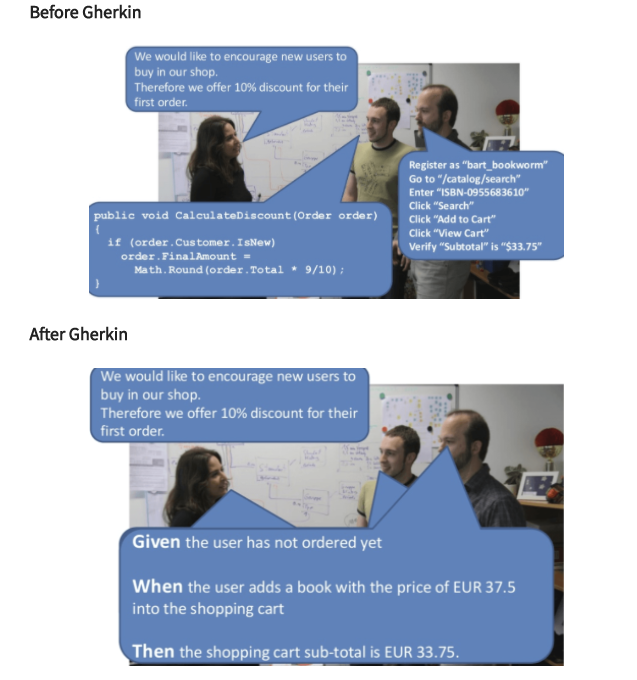
Gherkin이란 cucumber의 표현 형식입니다. 아래 그림을 봐주세요.

Gherkin은 바로 이렇게 Given, When, Then으로 정의를 합니다.
Before Gerkin을 보면 기획자로 보이는 사람과 개발자로 보이는 사람이 서로 대화를 합니다. 개발자의 말을 기획자는 이해를 못하죠. 하지만 Gherkin을 사용한다면 개발 언어를 좀더 자연어처럼 변형을 할 수 있습니다.
📌 Gherkin 키워드
Gherkin에는 크게 7가지 키워드들이 있습니다.
1. Scenario
특정 행동에 대해 기술할 때 사용합니다. jest의 describe를 생각하면 편할거 같아요!
2. Given
시스템이 어떠한 상태에 있어야하는 지에 대해 기술합니다.
3. When
유저의 액션을 기술할때 사용합니다.
4. Then
새로운 상태에 대해 assertion을 할때 사용합니다.
5. And
Given/When/Then을 사용한 뒤에 추가적인 것을 기술할때 사용합니다..
6. But
And와 똑같습니다.
7. Background
Givens과 ands를 공유합니다. BeforeEach같은 기능이라고 보시면 편할거 같아요.
기본적인 Gherkin의 사용 예를 들어보겠습니다.
Feature: 여기에 feature 설명이 들어갑니다.
Background:
Given I open the page # 각각의 시나리오가 시작되기전에 실행이 됩니다.
Scenario: Opening the page # 시나리오에 대해 설명합니다
Given bblah
When Ballhhahhh
And Balleah
But Balla
Then the page display "Main Heading"📌 Good And Bad Gherkin example
1. Good Gherkin
- 하나의 scenario에는 하나의 행동만!
- 3인칭으로 쓸것
- Given은 능동적인 어체로, When과 Then은 수동적인 어체로
- action이 벌어지는 걸 토대로 작성, 어떻게 action이 동작하는지에 대해 기술하지 말것
- 스텝 바이 스텝으로 작성하지 말것
- 시나리오 간에는 2 blank lines으로 구별할 것
좋은 예제:
Feature: Google Searching
Scenario: Search from the search bar
Given a web browser is at the Google home page
When the user enters "panda" into the search bar
Then links related to "panda" are shown on the results page
Scenario: Image search
Given Google search results for "panda" are shown
When the user clicks on the "Images" link at the top of the results page
Then images related to "panda" are shown on the results page2. Bad Gherkin
위에 말한 Good Gherkin에 반하는 모든 것들!
나쁜 예제:
# 일인칭... 절차지향...
Feature: Subscribers see different sets of stock images based on their subscription level
Scenario: Free subscribers see only the free articles
Given users with a free subscription can access "FreeArticle1" but not "PaidArticle1"
When I type "freeFrieda@example.com" in the email field
And I type "validPassword123" in the password field
And I press the "Submit" button
Then I see "FreeArticle1" on the home page
And I do not see "PaidArticle1" on the home page
Scenario: Subscriber with a paid subscription can access "FreeArticle1" and "PaidArticle1"
Given I am on the login page
When I type "paidPattya@example.com" in the email field
And I type "validPassword123" in the password field
And I press the "Submit" button
Then I see "FreeArticle1" and "PaidArticle1" on the home page 📌 Conclusion
이번 포스팅에서는 Gherkin의 기본적인 용법과 어떻게 사용하는지에 대해 알아보았습니다. 그럼 이제 다음 포스팅에서는 이것을 토대로 어떻게 cypress에서 동작하는지에 대해 알아보겠습니다.🎉
📌 Reference
'Vue BDD' 카테고리의 다른 글
| Vue BDD - Cypress Mock Api (0) | 2020.10.13 |
|---|---|
| Vue BDD - Cypress 적용하기 (0) | 2020.10.13 |
| Vue BDD - Setting (0) | 2020.10.06 |
| Vue BDD - Intro (0) | 2020.10.05 |
📌 목차
- Introduction
- Gherkin?이 뭔데?
- Gherkin 키워드
- Good And Bad Gherkin example
- Conclusion
- Reference
📌 Introduction
안녕하세요. 이번 포스팅은 드디어 BDD를 시작하는 첫걸음 입니다. 바로 Gherkin인데요. 그럼 지금부터 Gherkin이 뭔지 사용은 어떻게 하는지에 대해 알아보겠습니다. 👍
📌 Gherkin?이 뭔데?
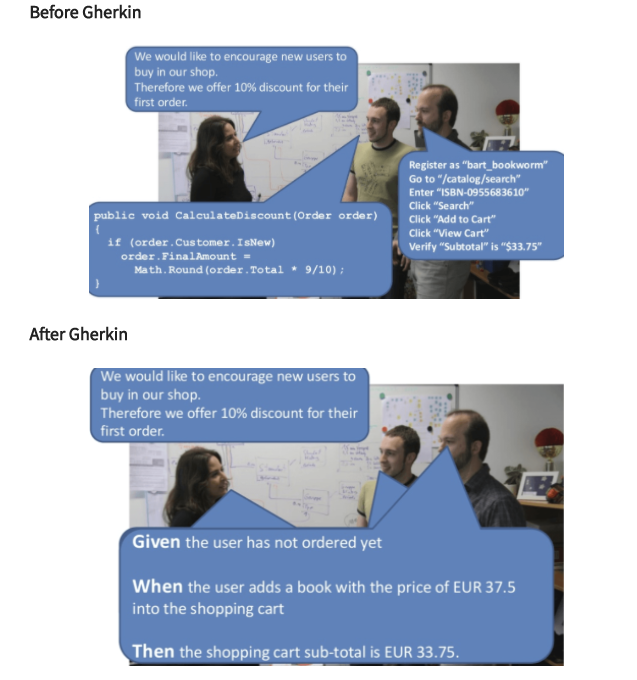
Gherkin이란 cucumber의 표현 형식입니다. 아래 그림을 봐주세요.

Gherkin은 바로 이렇게 Given, When, Then으로 정의를 합니다.
Before Gerkin을 보면 기획자로 보이는 사람과 개발자로 보이는 사람이 서로 대화를 합니다. 개발자의 말을 기획자는 이해를 못하죠. 하지만 Gherkin을 사용한다면 개발 언어를 좀더 자연어처럼 변형을 할 수 있습니다.
📌 Gherkin 키워드
Gherkin에는 크게 7가지 키워드들이 있습니다.
1. Scenario
특정 행동에 대해 기술할 때 사용합니다. jest의 describe를 생각하면 편할거 같아요!
2. Given
시스템이 어떠한 상태에 있어야하는 지에 대해 기술합니다.
3. When
유저의 액션을 기술할때 사용합니다.
4. Then
새로운 상태에 대해 assertion을 할때 사용합니다.
5. And
Given/When/Then을 사용한 뒤에 추가적인 것을 기술할때 사용합니다..
6. But
And와 똑같습니다.
7. Background
Givens과 ands를 공유합니다. BeforeEach같은 기능이라고 보시면 편할거 같아요.
기본적인 Gherkin의 사용 예를 들어보겠습니다.
Feature: 여기에 feature 설명이 들어갑니다.
Background:
Given I open the page # 각각의 시나리오가 시작되기전에 실행이 됩니다.
Scenario: Opening the page # 시나리오에 대해 설명합니다
Given bblah
When Ballhhahhh
And Balleah
But Balla
Then the page display "Main Heading"📌 Good And Bad Gherkin example
1. Good Gherkin
- 하나의 scenario에는 하나의 행동만!
- 3인칭으로 쓸것
- Given은 능동적인 어체로, When과 Then은 수동적인 어체로
- action이 벌어지는 걸 토대로 작성, 어떻게 action이 동작하는지에 대해 기술하지 말것
- 스텝 바이 스텝으로 작성하지 말것
- 시나리오 간에는 2 blank lines으로 구별할 것
좋은 예제:
Feature: Google Searching
Scenario: Search from the search bar
Given a web browser is at the Google home page
When the user enters "panda" into the search bar
Then links related to "panda" are shown on the results page
Scenario: Image search
Given Google search results for "panda" are shown
When the user clicks on the "Images" link at the top of the results page
Then images related to "panda" are shown on the results page2. Bad Gherkin
위에 말한 Good Gherkin에 반하는 모든 것들!
나쁜 예제:
# 일인칭... 절차지향...
Feature: Subscribers see different sets of stock images based on their subscription level
Scenario: Free subscribers see only the free articles
Given users with a free subscription can access "FreeArticle1" but not "PaidArticle1"
When I type "freeFrieda@example.com" in the email field
And I type "validPassword123" in the password field
And I press the "Submit" button
Then I see "FreeArticle1" on the home page
And I do not see "PaidArticle1" on the home page
Scenario: Subscriber with a paid subscription can access "FreeArticle1" and "PaidArticle1"
Given I am on the login page
When I type "paidPattya@example.com" in the email field
And I type "validPassword123" in the password field
And I press the "Submit" button
Then I see "FreeArticle1" and "PaidArticle1" on the home page 📌 Conclusion
이번 포스팅에서는 Gherkin의 기본적인 용법과 어떻게 사용하는지에 대해 알아보았습니다. 그럼 이제 다음 포스팅에서는 이것을 토대로 어떻게 cypress에서 동작하는지에 대해 알아보겠습니다.🎉
📌 Reference
'Vue BDD' 카테고리의 다른 글
| Vue BDD - Cypress Mock Api (0) | 2020.10.13 |
|---|---|
| Vue BDD - Cypress 적용하기 (0) | 2020.10.13 |
| Vue BDD - Setting (0) | 2020.10.06 |
| Vue BDD - Intro (0) | 2020.10.05 |
